Eine kleine Prise Kreativität und ein prägnanter Schriftzug – mehr benötigt ein Logo meist nicht, um im Gedächtnis zu bleiben. Möchtest auch du deine Instagram-Bilder, deine Webseite oder deine Visitenkarten mit einem Logo zu deiner persönlichen Marke machen? In diesem Fall kann dir Photoshop helfen, ein simples Branding zu erstellen. UPDATED zeigt dir, was es dabei zu beachten gilt.
- Logo erstellen mit Photoshop: Nicht zu viel versprechen
- Idee und Umsetzung: Tipps für ein Logo vorab
- Einfaches Logo in Photoshop anlegen: Schritt für Schritt
- Individuelle Logos mit Photoshop erstellen: Inspiration
Logo erstellen mit Photoshop: Nicht zu viel versprechen
Ja, ein Logo lässt sich mit Photoshop erstellen. Aber nein, eigentlich ist die Software nicht dafür gedacht. Sie weist daher auch ein paar kleine Schwachstellen auf. Allerdings dürften die nur Profis negativ ins Auge fallen. Für deinen Heimgebrauch dagegen eignet sich Photoshop durchaus, um ein einfaches Logo schön und sauber anzulegen.
Bedenke dabei allerdings: Dein Logo sollte relativ groß angelegt werden. Du kannst die Datei später problemlos verkleinern und als Kopie speichern. Ist dein Logo hingegen von vornherein zu klein, kannst du es nicht größer ziehen – es verpixelt nur unschön.
Logo erstellen: Photoshop oder Illustrator?
Grafiker wissen: Wer ein Logo professionell erstellen will, arbeitet nicht mit Photoshop, sondern mit Adobe Illustrator. Das Programm ist speziell für grafische Aufgabenbereiche entwickelt worden. Der Clou daran: Illustrator arbeitet mit Vektorgrafiken. Diese können beliebig größer oder kleiner gezogen werden – sie können nie verpixeln. Das Logo ist somit flexibel einsetzbar.
Photoshop dagegen arbeitet mit Pixeln und ist somit anfällig für schlechtere Qualität bei Logos. Allerdings kann Photoshop mit vielfältigen Bearbeitungsmethoden des fertigen Logos punkten. Daher arbeiten Profis auch gerne mit beiden Programmen gleichzeitig.
Idee und Umsetzung: Tipps für ein Logo vorab
Bevor es ans Eingemachte geht, muss zuerst eine Idee auf die Beine gestellt werden. Soll dein Logo nur aus einer Grafik bestehen, nur aus einem Schriftzug oder doch aus beidem? Soll das Logo süß oder sophisticated wirken? Willst du deine Ideen ein wenig konkretisieren, beachte folgende Tipps:
- Grafiken mit klaren, geraden Linien wirken seriös und erwachsen.
- Stilisierte oder abstrakte Bilder dagegen machen einen nahbaren und sympathischen Eindruck.
- Schriften mit Serifen, wie normalerweise in Zeitungen und Büchern verwendet, strahlen Klassik und Stabilität aus. Sie werden mit Eleganz und Qualität assoziiert.
- Schriften ohne Serifen wirken dagegen modern und frisch. Sie stehen für Innovation und klare Zukunftsvisionen.
- Schlichte und dunkle Farben mit einem hohen Blauanteil lassen ein Logo besonders wertig und elegant aussehen, egal ob bei Schrift oder Grafik verwendet.
- Hellere Farben mit hohen Gelbanteilen provozieren positive Emotionen und strahlen zwischenmenschliche Wärme aus.
Bedenke bei deinen Ideen immer: Die Kombination macht’s! Egal, ob Schrift + Grafik, Schriftart 1 + Schriftart 2 oder kontrastreiche Farben – wer Aufsehen erregen will, muss für einen Hingucker sorgen. An dieser Stelle sind deiner Kreativität keine Grenzen gesetzt.
Einfaches Logo in Photoshop anlegen: Schritt für Schritt
Hast du dir ein Konzept überlegt, geht es an die Arbeit mit Photoshop. Achte dabei darauf, dass deine Leinwand zunächst etwa 800 x 800 Pixel groß ist. Dadurch ist das Ergebnis prinzipiell sehr groß, punktet aber mit einer hohen Auflösung. In der Folge kannst du es problemlos verkleinern, ohne Qualität einzubüßen.
Gehe bei Photoshop CC oder CS6 so vor:
- Öffne Photoshop. Klicke auf dem Startbildschirm auf Erstellen… und gib bei Breite und Höhe jeweils 800 Pixel ein. Stelle den Hintergrund auf die Voreinstellung Weiß und klicke abschließend auf Erstellen.
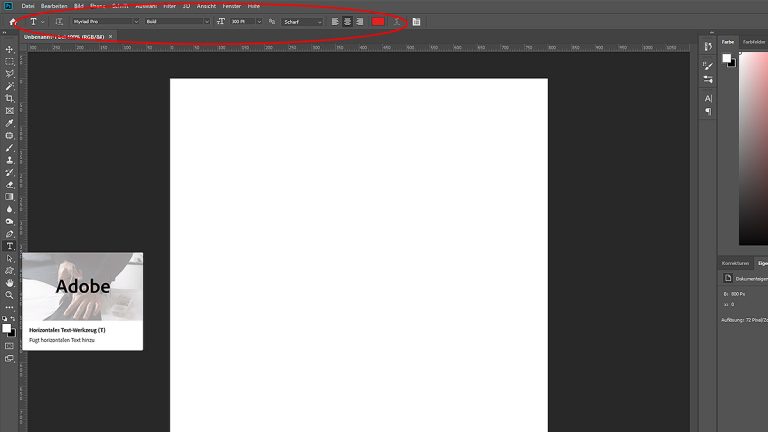
- Gehe in die Werkzeugleiste links und wähle das Textwerkzeug aus. Du kannst Schriftart und ‑größe in der Menüleiste oben im Fenster individuell anpassen.
 © 2019 Adobe / Screenshot / UPDATED
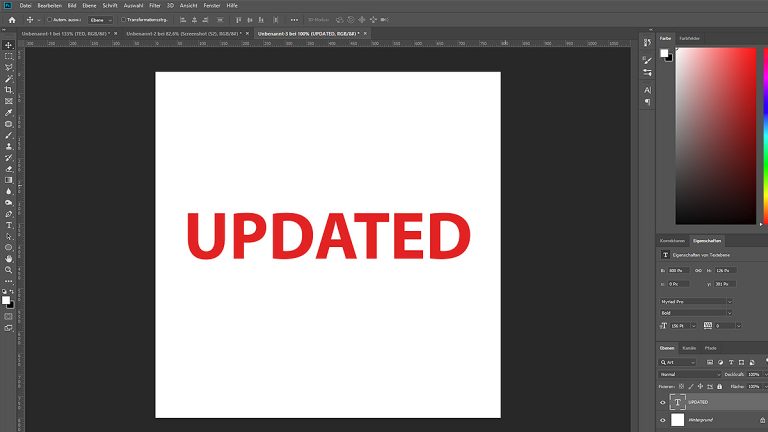
© 2019 Adobe / Screenshot / UPDATED - Tippe nun den Text ein, der dir für dein Logo vorschwebt. Das kann etwa dein Name, ein Künstler-Pseudonym oder ein Markenname sein, den du dir selbst ausdenkst.
 © 2019 Adobe / Screenshot / UPDATED
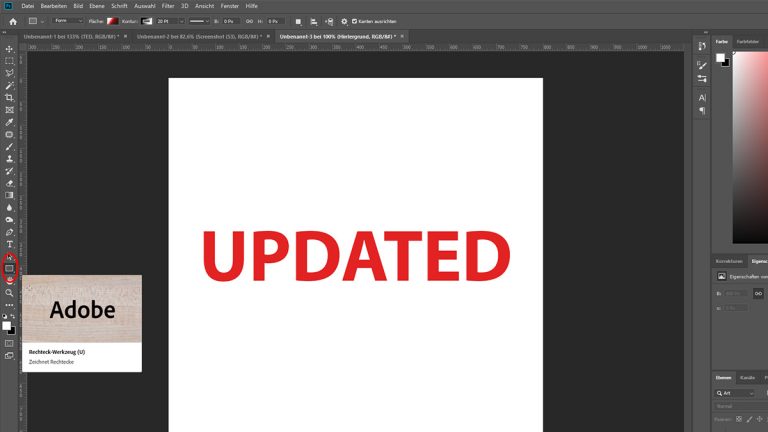
© 2019 Adobe / Screenshot / UPDATED - Füge dem Logo bei Bedarf noch eine einfache Grafik hinzu. Gehe hierfür in den Werkzeugkasten und auf das Rechteck-Werkzeug knapp unter dem Textwerkzeug. Ziehe anschließend mit deinem Cursor eine Form auf, indem du an eine beliebige Stelle im Bild klickst, die linke Maustaste gedrückt hältst und den Cursor nach rechts unten bewegst.
Tipp: Soll dein Logo kein Rechteck enthalten, sondern eine andere Form, klicke mit deiner rechten Maustaste auf das Rechteck-Werkzeug und wähle aus dem Dropdown-Menü die geeignete Form aus, etwa einen Kreis oder eine Linie. © 2019 Adobe / Screenshot / UPDATED
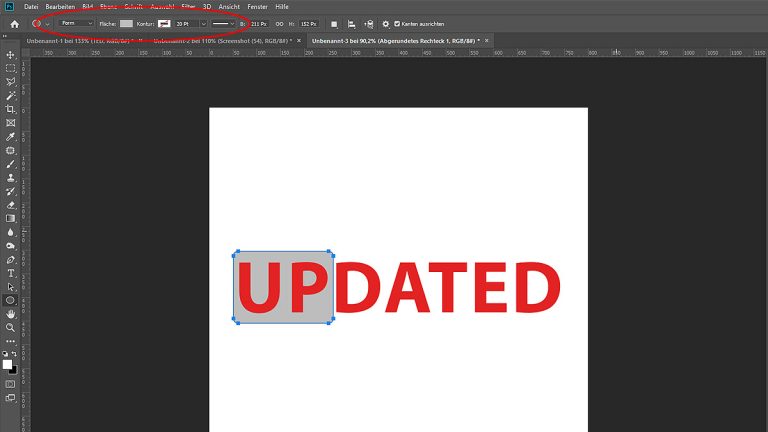
© 2019 Adobe / Screenshot / UPDATED - Passe die Grafik in der oberen Menüleiste an deine Wünsche an. Farbe, Kontur und Größe können hier individuell eingestellt werden.
Tipp: Ziehe die Ebene mit der Grafik im Ebenenkasten per Drag-and-drop unter die Ebene mit deinem Text. So liegt der Text über der Grafik. Die Grafik dient damit als Hintergrund, der den Text hervorhebt. © 2019 Adobe / Screenshot / UPDATED
© 2019 Adobe / Screenshot / UPDATED - Wähle im Werkzeugkasten das Verschieben-Werkzeug aus und ziehe die Grafik per Drag-and-drop an die von dir gewünschte Stelle.
- Bist du mit deinem Logo zufrieden, schneidest du das Bild mit dem Freistellungswerkzeug zurecht. Wähle das Tool im Werkzeugkasten aus und ziehe die Räder deines Fotos nach oben oder unten, rechts oder links. So verkleinerst du den Bildausschnitt. Achte dabei darauf, dass dein Logoschriftzug in etwa in der Mitte des Bildes bleibt.
- Abschließend wählst du im Ebenenkasten rechts unten die Hintergrund-Ebene aus. Drücke auf deiner Tastatur die Backspace-Taste. So löschst du die Farbe und erhältst ein Logo mit transparentem Hintergrund, das du flexibel überall anbringen kannst.
Speichere dein Logo anschließend als PNG-Datei ab. So stellst du sicher, dass dein Hintergrund auch wirklich transparent bleibt und auf jeder Webseite oder jedem Bild gut aussieht.

Individuelle Logos mit Photoshop erstellen: Inspiration
Die Anleitung im vorigen Kapitel erklärt dir, wie du ein “Logo-Grundgerüst” in Photoshop erstellst. Indem du einzelne Ebenen im Ebenenkasten per Drag-and-drop verschiebst, entscheidest du über Vorder- und Hintergrund. Auf diese Weise lassen sich verschiedenste Effekte erzielen. Inspiration gefällig?
Rundes Logo mit edlem Touch
Das etwas andere UPDATED-Logo: Rund, edel und modisch – und so leicht erstellt. Mit Photoshop CC oder CS6 gehst du folgendermaßen vor:
- Wähle im Werkzeugkasten das Ellipse-Werkzeug aus. Halte die Umschalt-Taste auf deiner Tastatur gedrückt und ziehe mit der gedrückten linken Maustaste einen runden Kreis auf deine weiße Leinwand. Setze in der Schaltfläche oben links die Flächenfarbe auf #313131, die Farbe für die Kontur auf #ffffff und wähle als Konturoption die gepunktete Linie aus.
- Klicke mit rechts auf Ellipse 1 im Ebenenkasten und wähle bei Fülloptionen Glanz aus. Spiele ein wenig mit den verschiedenen Parametern herum, bis sich ein Ergebnis einstellt, mit dem du zufrieden bist. Wir haben in unserem Beispiel mit der Füllmethode Hartes Licht und dem Farbcode #000000 gearbeitet.
- Gehe anschließend im Werkzeugkasten auf das Textwerkzeug, klicke in den Kreis hinein, tippe deinen Text ein und wähle Schriftart und ‑farbe in der kleinen Schaltfläche oben links im Fenster. Wir haben die Schrift in Freestyle Script gehalten und mit dem Farbcode #f07bf1 versehen.
- Passe die Schrift über die Fülloptionen deinen Wünschen entsprechend an. Wir haben uns für Schein nach außen und Abgeflachte Kante und Relief > Kontur entschieden.

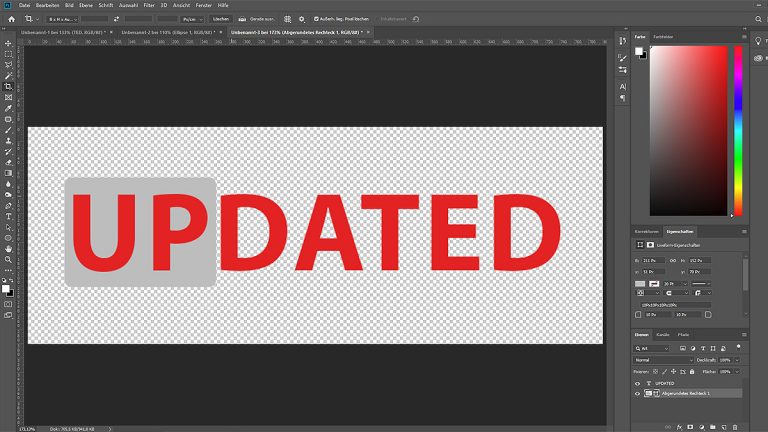
Schlichtes Logo mit Bild in Schrift
Du willst ein schlichtes Logo, das aus einer Schrift besteht, aber deswegen nicht gleich langweilig wird? Wie wäre es mit einem Schriftzug, in den ein Bild integriert ist? Gehe in Photoshop CC oder CS6 so vor, um einen Text mit einem Bild zu füllen:
- Erstelle ein neues, leeres Bild mit einem weißen Hintergrund wie oben beschrieben.
- Erstelle per Textwerkzeug eine Textebene und ziehe diese anschließend mit dem Verschieben-Werkzeug per Drag-and-drop in die Mitte des Fotos. Dein Text sollte in einer relativ dicken Schrift gehalten sein, um das integrierte Bild auch detailliert darstellen zu können. Wir haben uns für die Schriftart Impact entschieden. Die Farbe ist hierbei unwichtig.
- Ziehe per Drag-and-drop das Text-Bild in Photoshop, das später die Schrift verzieren soll. Passe es per Strg + T (bzw. Cmd + T auf einem Mac) so an, dass es den Text komplett abdeckt.
- Halte nun die alt-Taste auf deiner Tastatur gedrückt und klicke mit dem Cursor im Ebenenkasten zwischen die Bild- und Textebene. So erstellst du eine Schnittmaske.
Du kannst das Bild anschließend noch verschieben, um es besser auf den Text und sichtbare Details abzustimmen.

Reines Grafik-Logo
Ein Logo kann auch nur aus einer Grafik bestehen. Wird der Geist deines kleinen Unternehmens oder deiner Inhalte im Netz allein durch ein Symbol klar, kannst du dir das für die Logo-Auswahl zu Nutze machen. Überlege dir hierbei ganz genau, welche Farben und Formen du nutzen möchtest. Teste bei Photoshop mit mehreren Werkzeugen, welche Formen sich für dich gut und einfach erzeugen lassen. Du liest in unserem Ratgeber Linien, Kreise, Dreiecke: Zeichnen mit Photoshop leicht gemacht wie du verschiedene Formen erstellst und individuell anpassen kannst.

Logos mit Photoshop erstellen – einfach und schnell
Photoshop ist nicht die ideale Software, um ein Logo zu erstellen – aber für den privaten Gebrauch reicht das Bearbeitungsprogramm vollkommen aus. Mit ein wenig Kreativität kannst du schöne und individuelle Logos bauen – und das sogar relativ einfach und schnell. Achte nur darauf, deine Ideen in ein formschönes Konzept zu gießen und keine Angst vor der Arbeit mit Ebenen zu haben. Dann gelingt dir mit ein wenig Übung (fast) alles.
Disclaimer Die OTTO (GmbH & Co KG) übernimmt keine Gewähr für die Richtigkeit, Aktualität, Vollständigkeit, Wirksamkeit und Unbedenklichkeit der auf updated.de zur Verfügung gestellten Informationen und Empfehlungen. Es wird ausdrücklich darauf hingewiesen, dass die offiziellen Herstellervorgaben vorrangig vor allen anderen Informationen und Empfehlungen zu beachten sind und nur diese eine sichere und ordnungsgemäße Nutzung der jeweiligen Kaufgegenstände gewährleisten können.